本帖最后由 Sian 于 2016-2-15 17:44 编辑

[HTML] 纯文本查看 复制代码 <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<!-- data-role="page"代表的是一个页面,当前页面只会显示该div内的内容 -->
<div data-role="page">
<!-- data-role="header"表示的是表头信息,jQuery会自动加载相关样式 -->
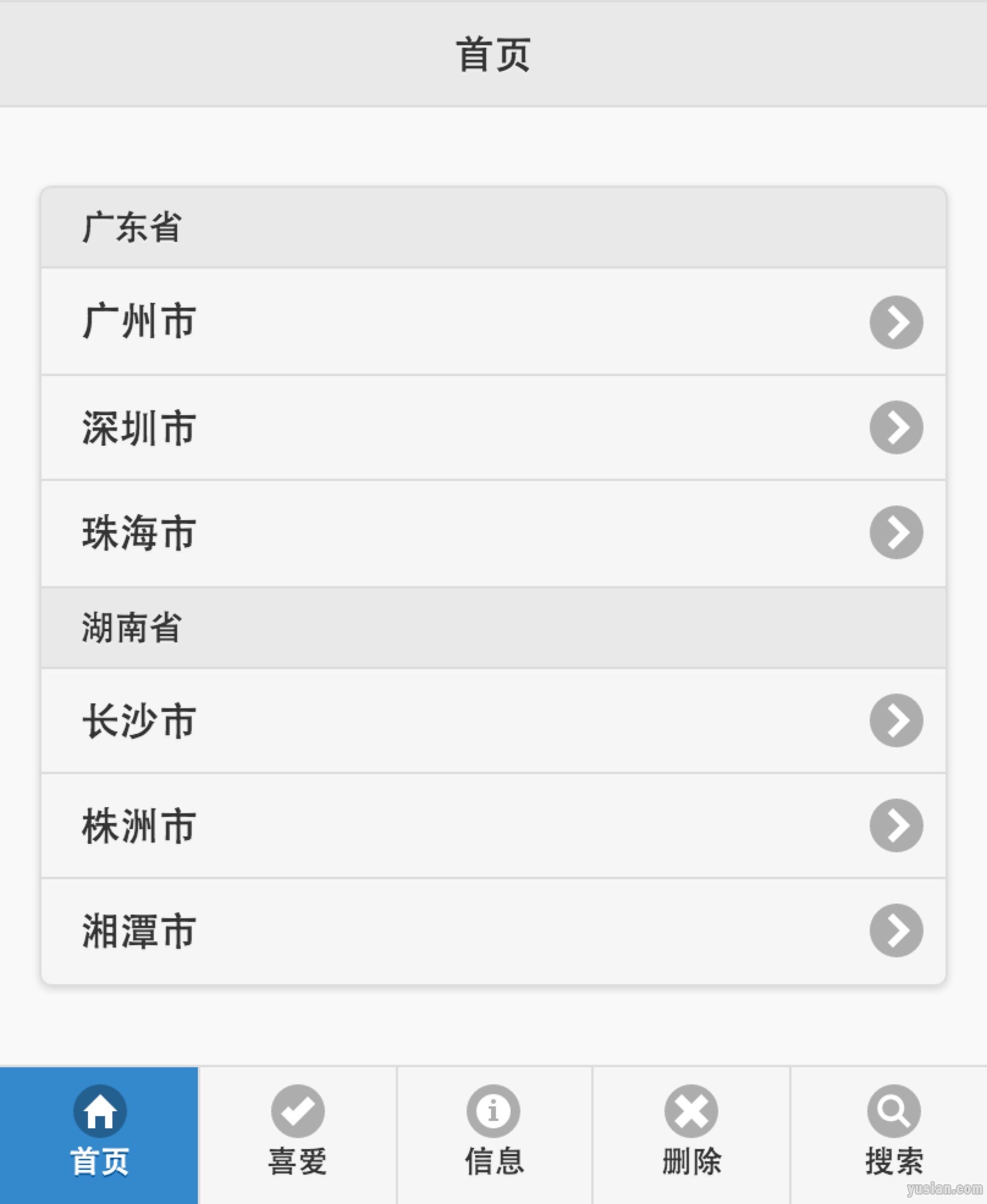
<div data-role="header"><h2>首页</h2></div>
<!-- data-role="content"表示的是内容信息,jQuery会自动加载相关样式 -->
<div data-role="content">
<ul data-role="listview" data-inset="true">
<!-- data-role="list-divider"标题,表头样式,非具体内容 -->
<li data-role="list-divider">广东省</li>
<li><a href="#">广州市</a></li>
<li><a href="#">深圳市</a></li>
<li><a href="#">珠海市</a></li>
<li data-role="list-divider">湖南省</li>
<li><a href="#">长沙市</a></li>
<li><a href="#">株洲市</a></li>
<li><a href="#">湘潭市</a></li>
</ul>
</div>
<!-- data-role="footer"表示的是页脚底部信息,jQuery会自动加载相关样式 -->
<div data-role="footer">
<!--data-role="navbar"自动生成导航样式-->
<div data-role="navbar">
<ul>
<li><a href="#" data-icon="home">首页</a></li>
<li><a href="#" data-icon="check">喜爱</a></li>
<li><a href="#" data-icon="info">信息</a></li>
<li><a href="#" data-icon="delete">删除</a></li>
<li><a href="#" data-icon="search">搜索</a></li>
</ul>
</div>
</div>
</div>
</body>
</html>
|