本帖最后由 Sian 于 2016-2-15 17:44 编辑

[HTML] 纯文本查看 复制代码 <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<!-- data-role="page"代表的是一个页面,当前页面只会显示该div内的内容 -->
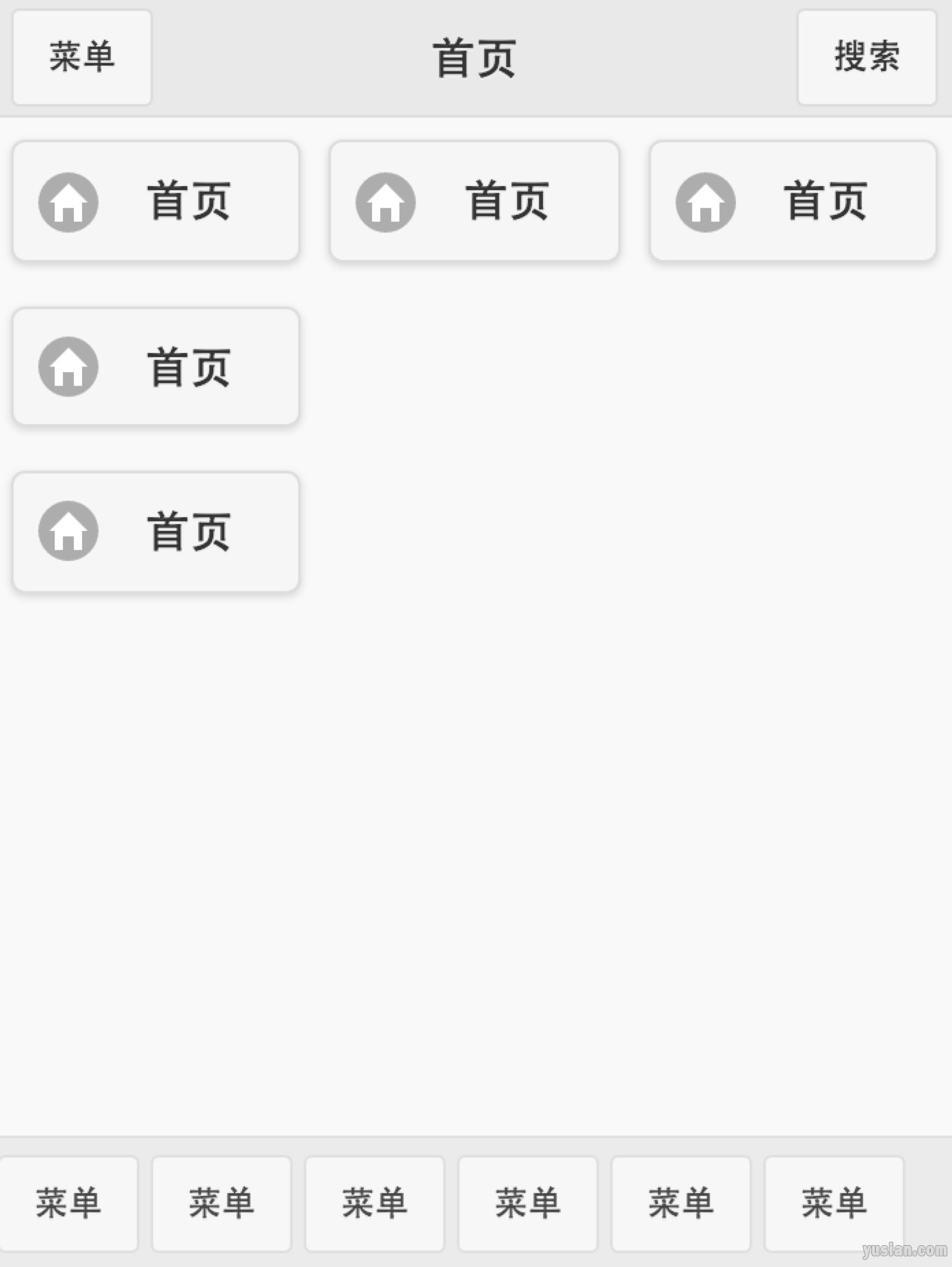
<div data-role="page">
<!-- data-role="header"表示的是表头信息,jQuery会自动加载相关样式 -->
<div data-role="header">
<!--默认可以设置2个按钮一个文本,如果只有一个按钮则居左-->
<!--如果只有一个按钮并且需要居右,使用class="ui-btn-right"实现-->
<a href="#" data-shadow="false">菜单</a>
<h1>首页</h1>
<a href="#" data-shadow="false">搜索</a>
</div>
<!-- data-role="content"表示的是内容信息,jQuery会自动加载相关样式 -->
<div data-role="content">
<!--class="ui-grid-b"表示布局平分3列-->
<div class="ui-grid-b">
<!--第一行默认最多只有3个按钮,超出部分换行-->
<div class="ui-block-a"><a href="#" data-role="button" data-icon="home">首页</a></div>
<div class="ui-block-b"><a href="#" data-role="button" data-icon="home">首页</a></div>
<div class="ui-block-c"><a href="#" data-role="button" data-icon="home">首页</a></div>
<!--超出部分自动换行,列如果重复则再次换行-->
<div class="ui-block-a"><a href="#" data-role="button" data-icon="home">首页</a></div>
<div class="ui-block-a"><a href="#" data-role="button" data-icon="home">首页</a></div>
</div>
</div>
<!-- data-role="footer"表示的是页脚底部信息,jQuery会自动加载相关样式 -->
<!-- 默认按钮居左排列,可有多个,超出自动换行class="ui-btn"可使按钮居中 -->
<!-- data-position="fixed" data-fullscreen="true"使底部工具条位于屏幕底部并点击内容部分自动隐藏 -->
<div data-role="footer" data-position="fixed" data-fullscreen="true">
<a href="#" data-shadow="false">菜单</a>
<a href="#" data-shadow="false">菜单</a>
<a href="#" data-shadow="false">菜单</a>
<a href="#" data-shadow="false">菜单</a>
<a href="#" data-shadow="false">菜单</a>
<a href="#" data-shadow="false">菜单</a>
</div>
</div>
</body>
</html>
|