1、Html开发中较为流行的是盒子模型,div+css模型,其实原生开发也基本上是这样规律,多个view的组合与嵌套;
2、Flexbox即css3中的弹性盒子,参考:https://www.w3cschool.cn/css3/2h6g5xoy.html
3、这里简单地演示几个属性flexDirection、justifyContent、alignItems
[JavaScript] 纯文本查看 复制代码 /**
* 第二部分:组件创建,视图结构
*/
export default class App extends Component{
render(){
return (
<View style = {style.container}>
<View style={style.child1}></View>
<View style={style.child2}></View>
</View>
);
}
}
/**
* 第三部分:组件样式集合
*/
var style = StyleSheet.create({
container:{
margin:30,
width:300,
height:300,
backgroundColor:"yellow",
// 默认flexDirection:"column"纵向排列
// 设置为横向排列
flexDirection:"row",
// 垂直方向居中
justifyContent:"center",
// 水平方向居中
alignItems:"center",
},
child1:{
width:100,
height:100,
backgroundColor:"red",
},
child2:{
width:100,
height:100,
backgroundColor:"green",
},
});
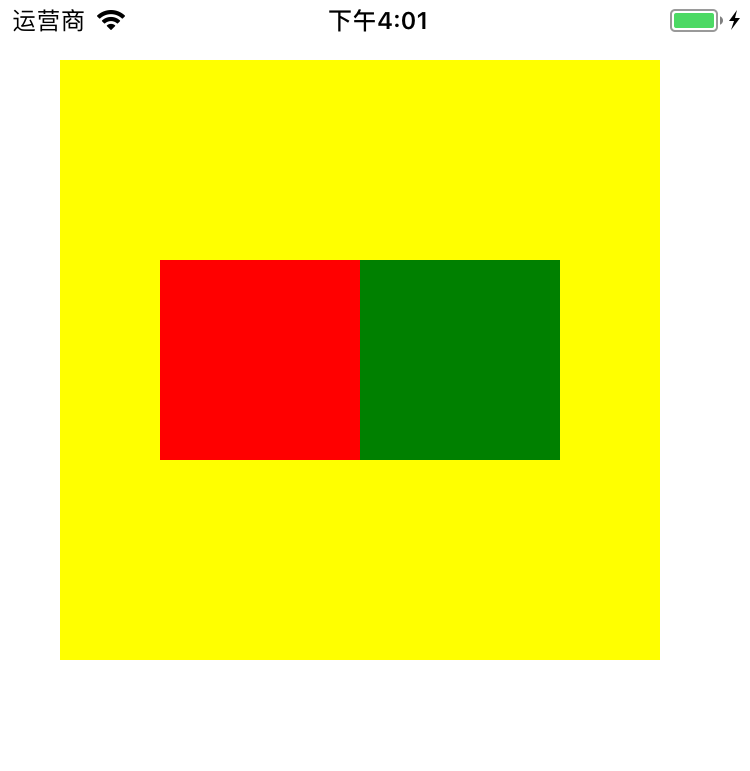
4、效果图:

|