本帖最后由 Sian 于 2018-1-7 17:50 编辑
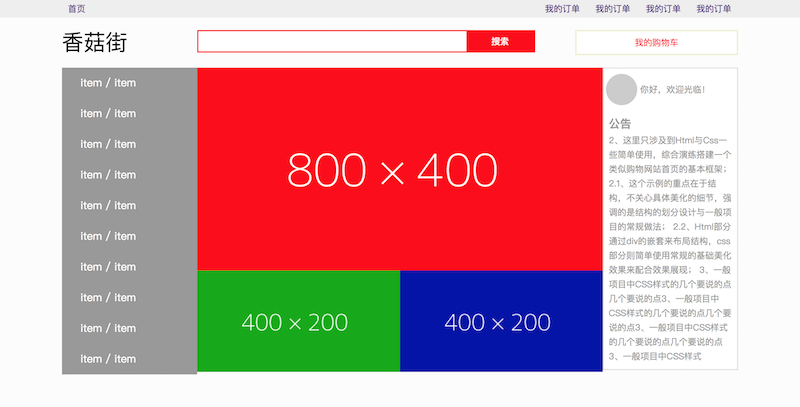
1、先上效果图

2、结构分析
2.1、主体结构分为左中右,占比20%、60%、20%;[HTML] 纯文本查看 复制代码 <div class="main-promote">
<div class="container">
<div class="col-2"></div>
<div class="col-6"></div>
<div class="col-2"></div>
</div>
</div>[HTML] 纯文本查看 复制代码 <div class="col-2 cat">
<div class="item">item / item</div>
<div class="item">item / item</div>
<div class="item">item / item</div>
<div class="item">item / item</div>
<div class="item">item / item</div>
<div class="item">item / item</div>
<div class="item">item / item</div>
<div class="item">item / item</div>
<div class="item">item / item</div>
</div>[CSS] 纯文本查看 复制代码 .main-promote .cat {
background: #999;
}
.main-promote .cat .item {
padding: 15px 30px;
font-size: 17px;
color: #fff;
}
.main-promote .cat .item:hover {
background: rgba(0,0,0,0.2);
}[HTML] 纯文本查看 复制代码 <div class="col-6">
<div>
<img src="https://dummyimage.com/800x400/f00/fff" alt="">
</div>
<div>
<div class="col-5">
<img src="https://dummyimage.com/400x200/0a0/fff" alt="">
</div>
<div class="col-5">
<img src="https://dummyimage.com/400x200/00a/fff" alt="">
</div>
</div>
</div>[HTML] 纯文本查看 复制代码 <div class="col-2 info">
<div class="auth">
<div class="avatar"></div>
你好,欢迎光临!
</div>
<div class="anno">
<div class="title">公告</div>
<div class="content">2、这里只涉及到Html与Css一些简单使用,综合演练搭建一个类似购物网站首页的基本框架; 2.1、这个示例的重点在于结构,不关心具体美化的细节,强调的是结构的划分设计与一般项目的常规做法; 2.2、Html部分通过div的嵌套来布局结构,css部分则简单使用常规的基础美化效果来配合效果展现; 3、一般项目中CSS样式的几个要说的点几个要说的点3、一般项目中CSS样式的几个要说的点几个要说的点3、一般项目中CSS样式的几个要说的点几个要说的点3、一般项目中CSS样式</div>
</div>
</div>[CSS] 纯文本查看 复制代码 .main-promote .info {
color: #999;
background: #fff;
-webkit-box-shadow: inset 0 0 1px 1px rgba(0,0,0,0.2);
box-shadow: inset 0 0 1px 1px rgba(0,0,0,0.2);
}
.main-promote .info > * {
margin-bottom: 10px;
}
.main-promote .auth {
margin-top: 5px;
line-height: 60px;
}
.main-promote .auth .avatar {
width: 50px;
height: 50px;
border-radius: 50%;
background: #ccc;
float: left;
margin: 5px;
}
.main-promote .anno {
padding: 0 10px;
line-height: 1.7;
}
.main-promote .anno .title {
font-size: 18px;
font-weight: 700;
}
3、示例代码下载:
|