本帖最后由 Sian 于 2018-1-6 21:53 编辑
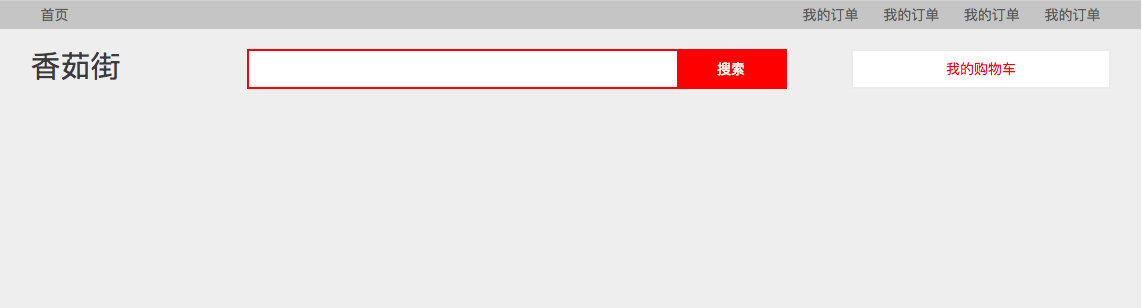
1、先上效果图

2、结构分析;
2.1、先将页面划分为四个部分:顶部导航、头部、主体、底部,这也是大多数页面的常规分法;
2.2、从大的方面先将结构搭好,不关心内部结构,不关心细节,给大的组件定义一个css类;
2.3、最粗的div结构如下:[HTML] 纯文本查看 复制代码 <div class="top-nav"></div>
<div class="header"></div>
<div class="main-promote"></div>
<div class="footer"></div> [HTML] 纯文本查看 复制代码 <div class="top-nav">
<div class="container">
<div class="fl"></div>
<div class="fr"></div>
</div>
</div>
<div class="header">
<div class="container">
<div class="col-2"></div>
<div class="col-5"></div>
<div class="col-3"></div>
</div>
</div>
<div class="main-promote">
<div class="container">
<div class="col-2"></div>
<div class="col-6"></div>
<div class="col-2"></div>
</div>
</div>
<div class="footer">
<div class="container">
</div>
</div>
2.4.2、头部分为三部分,分别占比20%、50%、30%;
2.4.3、20%直接用文字或logo图片贴上即可,50%部分为搜索,分别一个input和button搞定!
2.4.4、30%部分使用一个超链接即可;
2.4.5、结构样式示例:[HTML] 纯文本查看 复制代码 <div class="top-nav">
<div class="container">
<div class="fl">
<a class="item" href="#">首页</a>
</div>
<div class="fr">
<a class="item" href="#">我的订单</a>
<a class="item" href="#">我的订单</a>
<a class="item" href="#">我的订单</a>
<a class="item" href="#">我的订单</a>
</div>
</div>
</div>
<div class="header">
<div class="container">
<div class="col-2">香菇街</div>
<div class="col-5">
<input tpye="text" />
<button>搜索</button>
</div>
<div class="col-3">
<a href="#">我的购物车</a>
</div>
</div>
</div>
[CSS] 纯文本查看 复制代码 * {
-webkit-box-sizing: border-box;
box-sizing: border-box;
-webkit-transition: background 200ms;
-o-transition: background 200ms;
transition: background 200ms;
}
body {
background: #F0F0F0;
font-size: 14px;
color: #444;
}
a {
text-decoration: none;
}
.fl {
float: left;
}
.fr {
float: right;
}
.cf:after,
.cf:before {
content: "";
clear: both;
display: block;
}
.container {
max-width: 1080px;
margin: 0 auto;
/* border: 1px dashed red; */
}
.col-1, .col-2, .col-3, .col-4, .col-5, .col-6, .col-7, .col-8, .col-9 {
float: left;
display: block;
position: relative;
min-height: 1px;
}
.col-1 {
width: 10%;
}
.col-2 {
width: 20%;
}
.col-3 {
width: 30%;
}
.col-4 {
width: 40%;
}
.col-5 {
width: 50%;
}
.col-6 {
width: 60%;
}
.col-7 {
width: 70%;
}
.col-8 {
width: 80%;
}
.col-9 {
width: 90%;
}
/* top-nav */
.top-nav {
background: #ccc;
}
.top-nav .item {
margin: 6px 10px;
display: inline-block;
color: #666;
}
.top-nav .item:hover {
color: #333;
}
/* header */
.header {
padding: 20px 0;
}
.header .logo {
font-size: 30px;
}
.header .search-bar {
border: 2px solid red;
background: red;
}
.header .search-bar input,
.header .search-bar button {
border: 0;
padding: 10px;
float: left;
}
.header .search-bar input {
width: 80%;
outline: 0;
}
.header .search-bar input:focus {
-webkit-box-shadow: inset 0 0 2px 2px rgba(0, 0, 0, 0.3);
box-shadow: inset 0 0 2px 2px rgba(0, 0, 0, 0.3);
}
.header .search-bar button {
width: 20%;
background: red;
color: white;
}
.header .search-bar button:hover {
background: #c00;
}
.header .cart {
text-align: center;
}
.header .cart a{
padding: 10px;
background: #fff;
border: 2px solid #eee;
float: right;
width: 80%;
color: red;
}
|