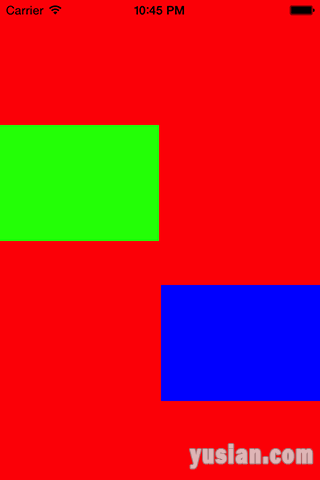
1、UIView的alpha属性指的是视图的透明度,该属性值取值0~1,如果为0则说明视图为全透明,如果为1则完全不透明,我们通过示例来说明问题,先看原效果图

该窗口上一共有4个View,最底层为风景图,风景图上面为一个红色的View,红色View上面有两个子View,分别为蓝色View和绿色View,由于红色完全压在风景图上面,所以看不到风景图。
层级关系为
---UIImageView
---UIView(redView)
------UIView(greenView)
------UIView(blueView)
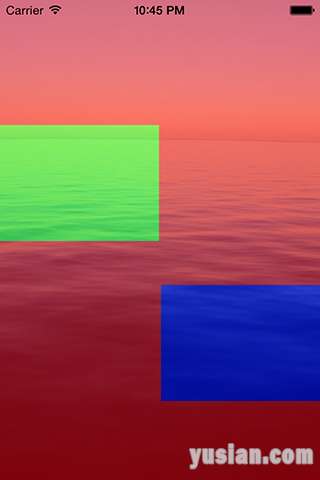
2、问题来了,redView上面还有子视图blueView和greenView,那么设置该redView的alpha属性,子视图会怎样?我们来设置一下,代码:
[Objective-C] 纯文本查看 复制代码 self.redView.backgroundColor = [UIColor colorWithRed:1.0 green:0 blue:0 alpha:1.0];
self.greenView.backgroundColor = [UIColor colorWithRed:0 green:1.0 blue:0 alpha:1.0];
self.blueView.backgroundColor = [UIColor colorWithRed:0 green:0 blue:1.0 alpha:1.0];
self.redView.alpha = 0.5;

我们可以看到redView的透明度设置为0.5时,redView以及子视图greenView、blueView的透明度均变为了0.5,隐约可以看到最下面的风景图了。
3、如果我们只希望redView半透明,而blueView与greenView不希望变透明,该如何处理呢?
3.1、第一种方式,将blueView与greenView设置为背景的子视图,脱离与redView的父子关系,这样就不会受父控件的影响,这样处理从某种程度上来讲似乎解决了问题,但终究改变了原有的结构,所以不太理想。
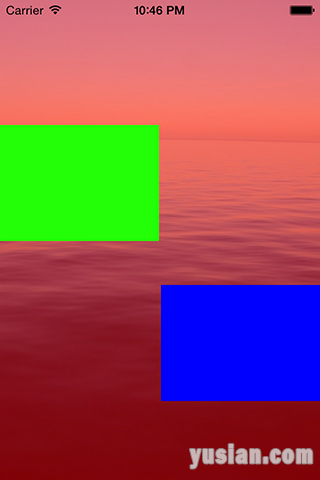
3.2、第二种方式,如果只希望redView半透明,除了设置redView的alpha属性外,在颜色填充的时候也可以设置透明,这是我这次需要说明的重点,看下面代码
[Objective-C] 纯文本查看 复制代码 self.redView.backgroundColor = [UIColor colorWithRed:1.0 green:0 blue:0 alpha:0.5];
self.greenView.backgroundColor = [UIColor colorWithRed:0 green:1.0 blue:0 alpha:1.0];
self.blueView.backgroundColor = [UIColor colorWithRed:0 green:0 blue:1.0 alpha:1.0];
self.redView.alpha = 1.0;
看效果图:

4、话不多说,慢慢体会,这在项目中是可能用得上的!!
|