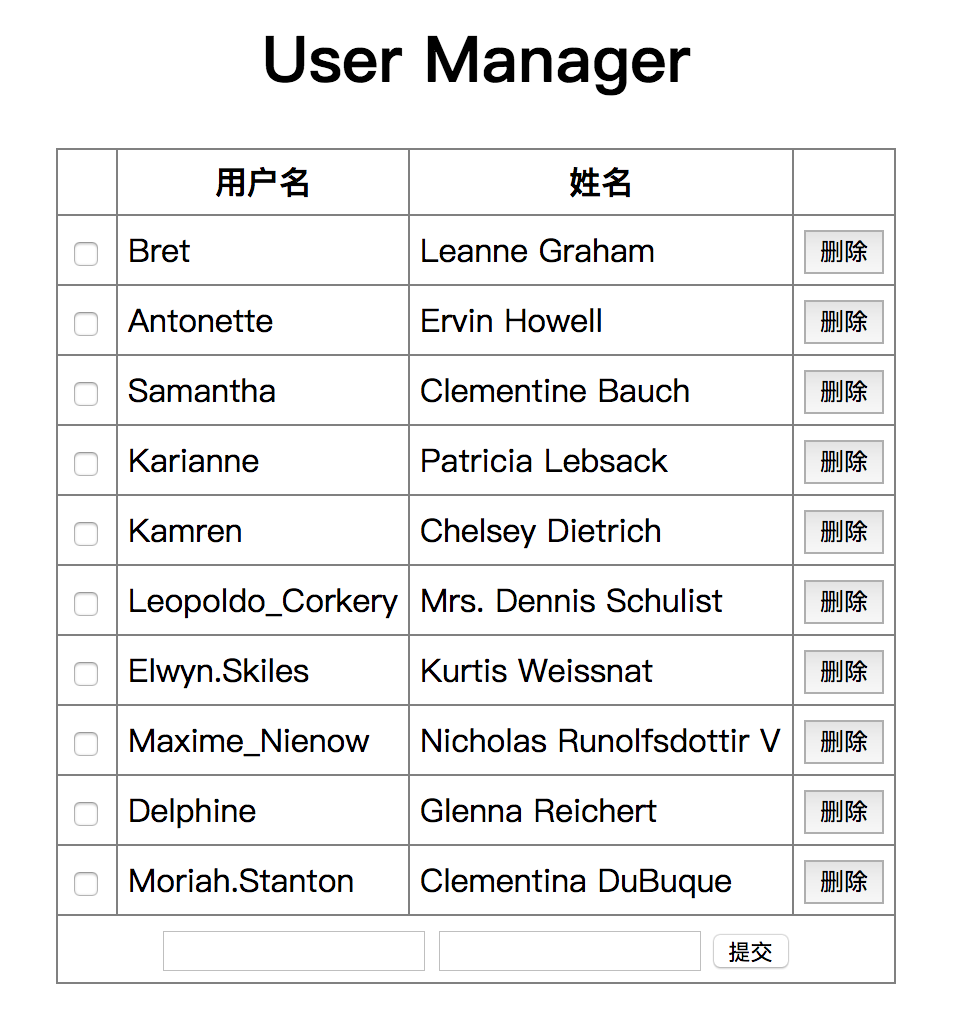
1、先看效果图

2、结构分析
2.1、标题使用<h1>标签,居中显示即可;
2.2、整体为表格,表格分为三部分,第一行为标题<tr>+<th>;
2.3、中间数据部分使用vue的模板语法及模板指令v-for对users进行循环遍历;
2.3.1、每次循环生成一个<tr>+4个<td>,第一个<td>中包含一个类型为checkbox的<input>;
2.3.2、第二个和第三个<td>中使用模板语法{{}}在遍历的对象中取相对应的username和name;
2.3.3、最后一个<td>中嵌套一个<button>,事件后续再处理,先将视图生成;
2.4、最后加一行,该行中<td>占四列宽度,嵌套一个表单
2.5、示例模板代码[HTML] 纯文本查看 复制代码 <div id="app" align="center">
<h1>User Manager</h1>
<table>
<tr><th></th><th>用户名</th><th>姓名</th><th></th></tr>
<tr v-for="user in users">
<td><input type="checkbox" /></td>
<td>{{user.username}}</td>
<td>{{user.name}}</td>
<td><button>删除</button></td>
</tr>
<tr><td colspan="4" align="center">
<form>
<input type="text" />
<input type="text" />
<input type="submit" value="提交" />
</form>
</td></tr>
</table>
</div>[CSS] 纯文本查看 复制代码 <style scoped>
table,th,td{
border:1px solid gray;
border-collapse:collapse;
padding:5px;
}
3、关键代码
3.1、App.vue
[JavaScript] 纯文本查看 复制代码 <!-- 1、模板结构 -->
<template>
<div id="app" align="center">
<h1>User Manager</h1>
<table>
<tr><th></th><th>用户名</th><th>姓名</th><th></th></tr>
<tr v-for="user in users">
<td><input type="checkbox" /></td>
<td>{{user.username}}</td>
<td>{{user.name}}</td>
<td><button>删除</button></td>
</tr>
<tr><td colspan="4" align="center">
<form>
<input type="text" />
<input type="text" />
<input type="submit" value="提交" />
</form>
</td></tr>
</table>
</div>
</template>
<!-- 2、JS处理 -->
<script>
export default {
name: 'app',
// 数组集合
data(){
return {
users:[],
};
},
// 初始化方法
created:function(){
this.$http.get("http://jsonplaceholder.typicode.com/users")
.then(function(response){
// console.log(response.data);
this.users = response.data;
});
}
}
</script>
<!-- 2、样式处理 -->
<style scoped>
table,th,td{
border:1px solid gray;
border-collapse:collapse;
padding:5px;
}
</style>
|