本帖最后由 Sian 于 2016-2-15 17:43 编辑

[HTML] 纯文本查看 复制代码 <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<!-- data-role="page"代表的是一个页面,当前页面只会显示该div内的内容 -->
<div data-role="page">
<!-- data-role="header"表示的是表头信息,jQuery会自动加载相关样式 -->
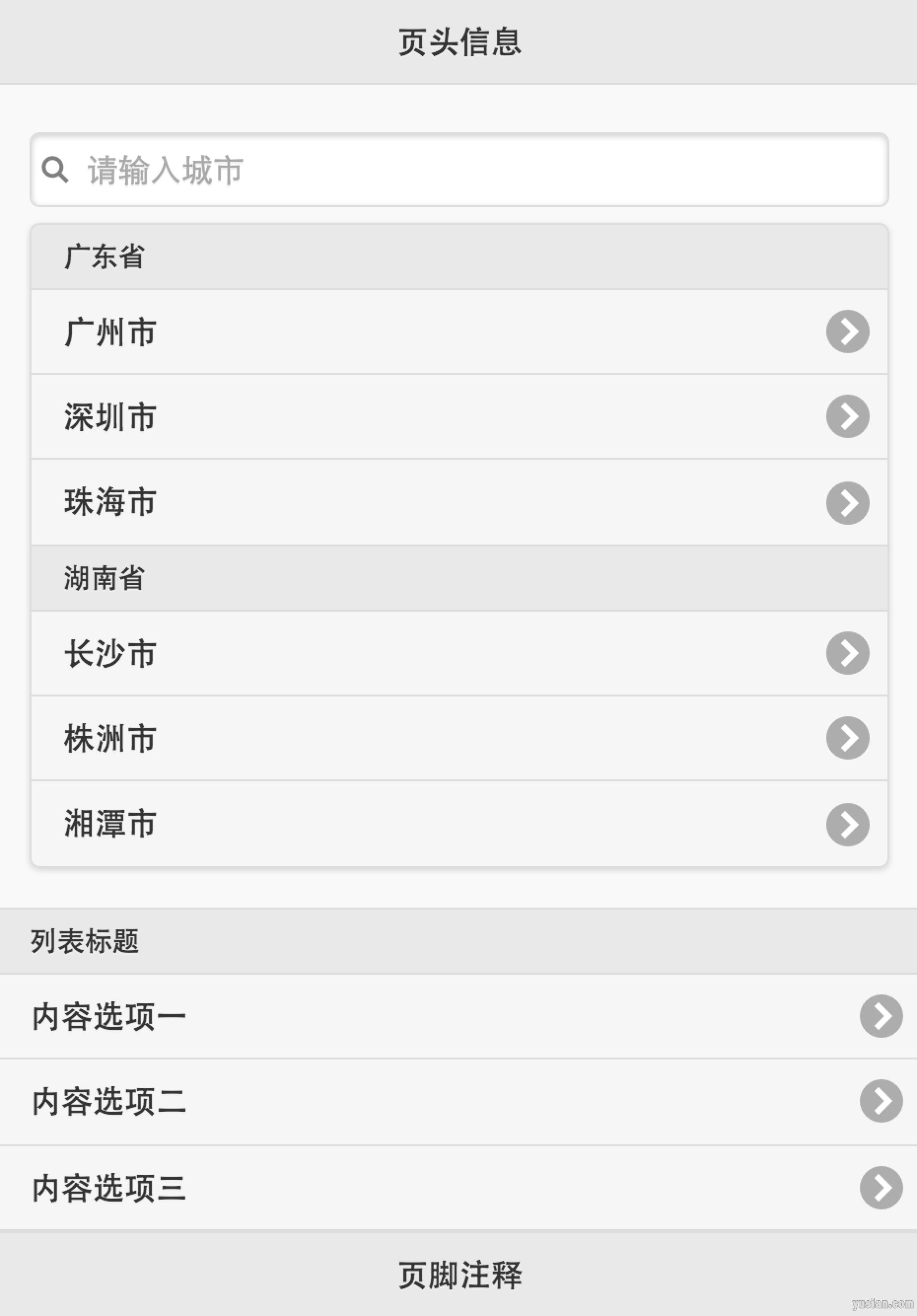
<div data-role="header"><h1>页头信息</h1></div>
<!-- data-role="content"表示的是内容信息,jQuery会自动加载相关样式 -->
<div data-role="content">
<!--
1、data-role="listview"列表标识;
2、data-filter="true"增加头部搜索框,自动筛选内容;
3、data-inset="true"分组样式,边框布白,默认为列表全部填充;
-->
<ul data-role="listview" data-filter="true" data-filter-placeholder="请输入城市" data-inset="true">
<!-- data-role="list-divider"标题,表头样式,非具体内容 -->
<li data-role="list-divider">广东省</li>
<li><a href="#">广州市</a></li>
<li><a href="#">深圳市</a></li>
<li><a href="#">珠海市</a></li>
<li data-role="list-divider">湖南省</li>
<li><a href="#">长沙市</a></li>
<li><a href="#">株洲市</a></li>
<li><a href="#">湘潭市</a></li>
</ul>
<br/>
<ul data-role="listview">
<!-- data-inset默认为false,列表模式 -->
<li data-role="list-divider">列表标题</li>
<li><a href="#">内容选项一</a></li>
<li><a href="#">内容选项二</a></li>
<li><a href="#">内容选项三</a></li>
</ul>
</div>
<!-- data-role="footer"表示的是页脚底部信息,jQuery会自动加载相关样式 -->
<div data-role="footer"><h4>页脚注释</h4></div>
</div>
</body>
</html>
|