本帖最后由 Sian 于 2016-2-15 17:43 编辑

[HTML] 纯文本查看 复制代码 <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<!-- data-role="page"代表的是一个页面,当前页面只会显示该div内的内容 -->
<div data-role="page">
<!-- data-role="header"表示的是表头信息,jQuery会自动加载相关样式 -->
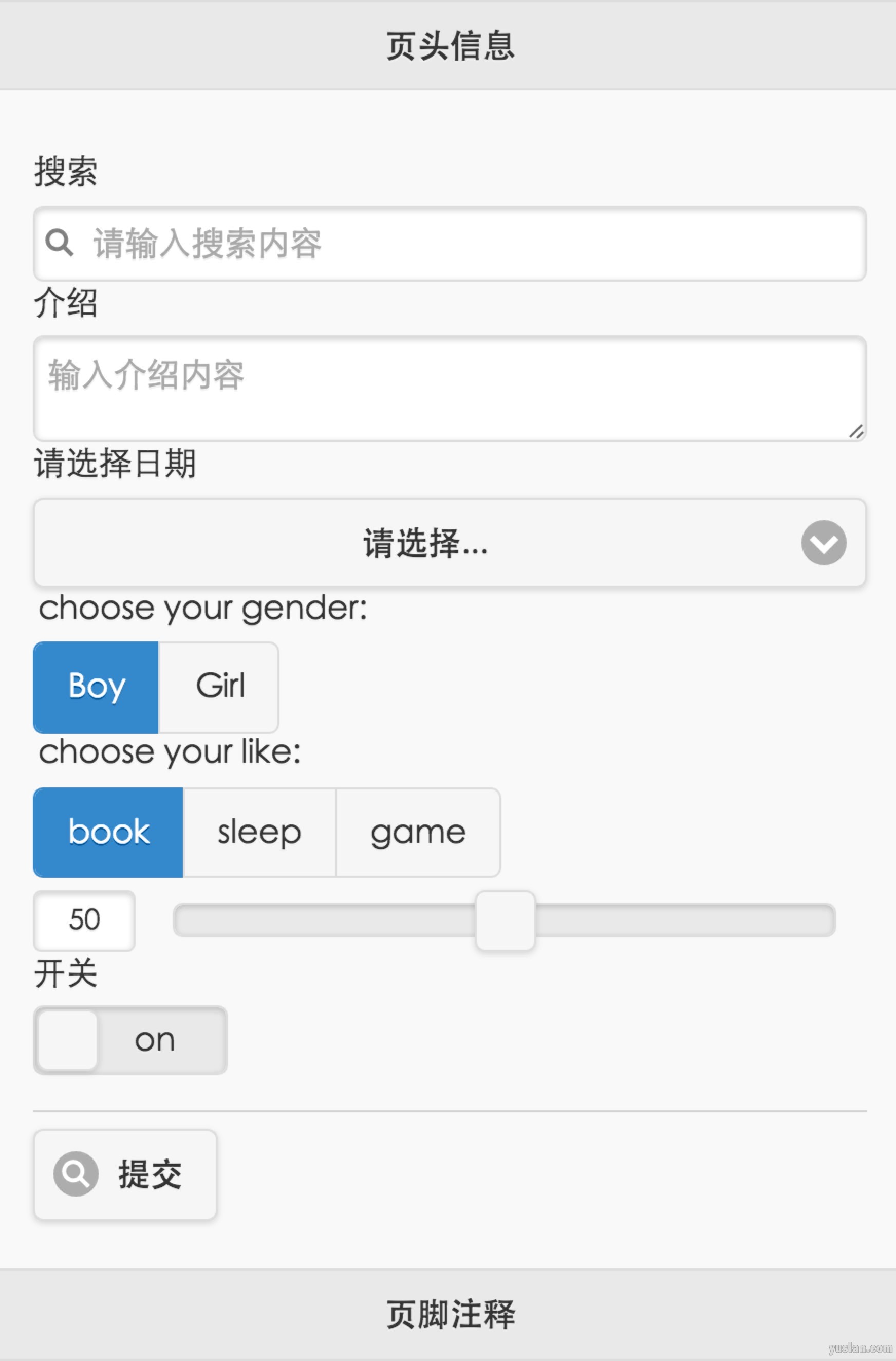
<div data-role="header"><h1>页头信息</h1></div>
<!-- data-role="content"表示的是内容信息,jQuery会自动加载相关样式 -->
<div data-role="content">
<form action="" method="post">
<div data-role="fieldcontain">
<!-- 1、搜索 -->
<label for="search">搜索</label>
<input name="search" type="search" id="search" placeholder="请输入搜索内容"/>
<!-- 2、文本区域 -->
<label for="info">介绍</label>
<textarea id="info" placeholder="输入介绍内容"></textarea>
<!-- 3、下拉选项 -->
<label for="sel">请选择日期</label>
<select name="day" id="sel">
<option value="" selected>请选择...</option>
<option value="">星期一</option>
<option value="">星期二</option>
<option value="">星期三</option>
<option value="">星期四</option>
<option value="">星期五</option>
<option value="">星期六</option>
<option value="">星期日</option>
</select>
<!-- 4、单选 -->
<fieldset data-role="controlgroup" data-type="horizontal">
<legend>choose your gender:</legend>
<label for="boy">Boy</label>
<input id="boy" type="radio" name="sex" value="boy" checked/>
<label for="girl">Girl</label>
<input id="girl" type="radio" name="sex" value="girl"/>
</fieldset>
<!-- 多选 -->
<fieldset data-role="controlgroup" data-type="horizontal">
<legend>choose your like:</legend>
<label for="book">book</label>
<input id="book" type="checkbox" name="sex" value="book" checked/>
<label for="sleep">sleep</label>
<input id="sleep" type="checkbox" name="sex" value="sleep"/>
<label for="game">game</label>
<input id="game" type="checkbox" name="sex" value="game"/>
</fieldset>
<!--滑动块-->
<label for="points"></label>
<input id="points" type="range" name="points" value="50" min="0" max="100"/>
<!--开关-->
<label for="switch">开关</label>
<select id="switch" data-role="slider">
<option value="on" seletced>on</option>
<option value="off">off</option>
</select>
</div>
<button type="submit" data-icon="search" data-inline="true">提交</button>
</form>
</div>
<!-- data-role="footer"表示的是页脚底部信息,jQuery会自动加载相关样式 -->
<div data-role="footer"><h4>页脚注释</h4></div>
</div>
</body>
</html>
|