本帖最后由 Sian 于 2017-12-28 16:01 编辑
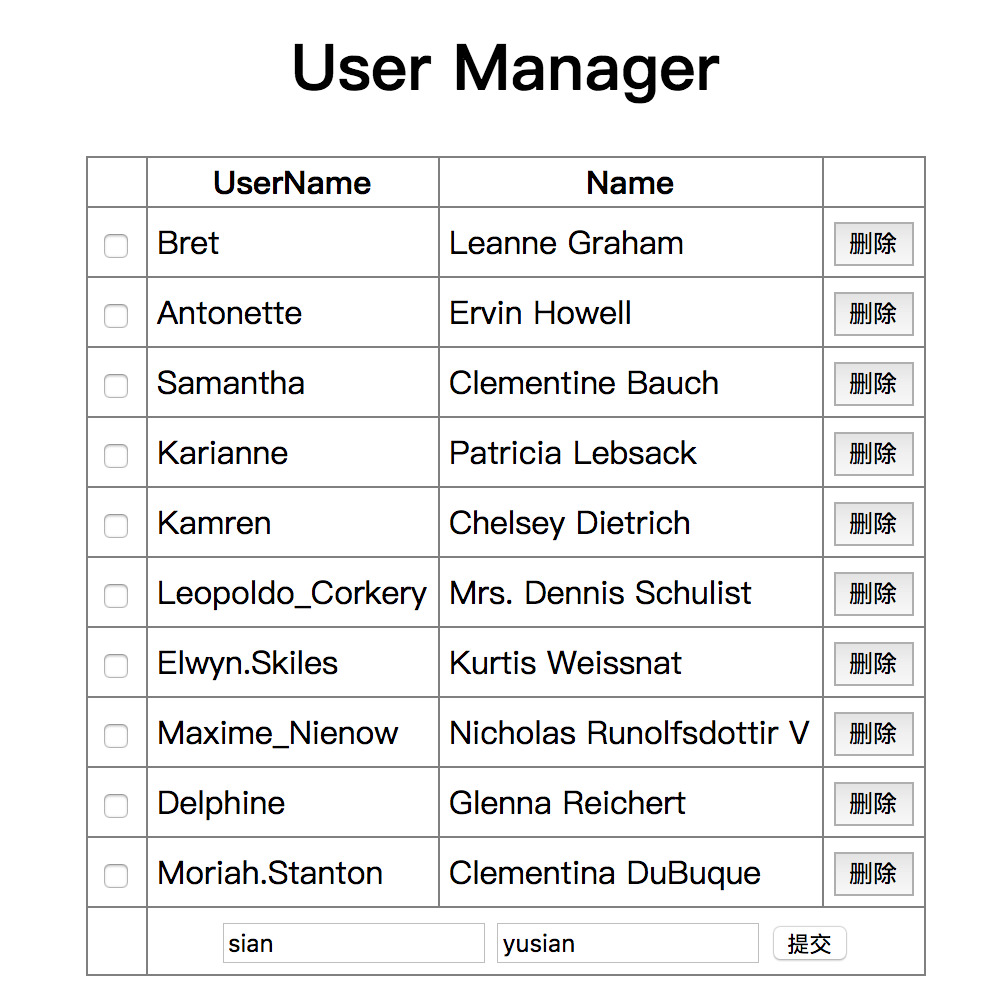
1、先看最终效果图

2、需求分析
2.1、从网络接口获取用户数据列表;
2.2、将列表数据在表格中展现,表格分为四列,分别有勾选、用户名、姓名、删除;
2.3、勾选时该行数据颜色变为红色,点击每行后面的删除键时删除当前行数据;
2.4、在表格底部可以新增数组到列表中并实时刷新;
3、功能解析
3.1、准备工作:Node.js、vue-cli,参考:https://cn.vuejs.org/v2/guide/installation.html#命令行工具-CLI,如果这一步不理解,就不用往下看了;
3.2、使用npm init webpack xxxx生成一个新的工程,新工程中不需要使用路由;
3.3、有编辑器打开工程(sublime或Atom或什么都行),为尽可能的简化,我们只关心src目录下的两个方法即可,main.js和App.vue;
3.4、先将这两个文件清理到最简,npm run dev启动这个工程,你会看到屏幕上显示Hello Vue.js,最纯净的一个工程;
main.js[JavaScript] 纯文本查看 复制代码 // The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
template: '<App/>',
components: { App }
})
main[JavaScript] 纯文本查看 复制代码 <!-- 1、模板结构 -->
<template>
<div id="app">
<p>Hello Vue.js</p>
</div>
</template>
<!-- 2、JS处理 -->
<script>
export default {
name: 'app',
}
</script>
<!-- 3、样式处理 -->
<style scoped>
</style>
4.1、.vue文件中一般情况下分为三个部分:模板<template></template>、逻辑处理<script></script>、样式<style></style>
4.2、模板为当前页面需要展示的页面结构及内容,这里面主要是html标签及vue组件,页面的基础框架在这里实现;
4.3、逻辑处理部分主.vue的主体,相当于MVC模型中的C,事件处理、数据交互等都在这里面处理;
4.4、样式即css文件,当前页面的样式统一在这里定义,供上面调用;
|