本帖最后由 Sian 于 2018-1-6 15:16 编辑
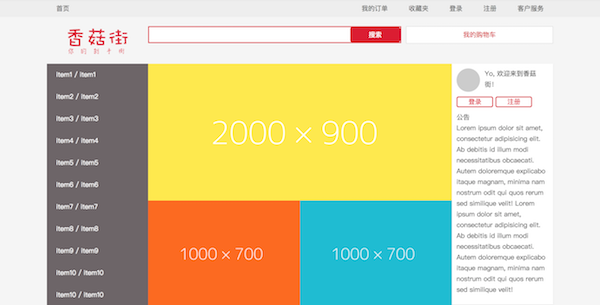
1、先看整体效果图(PS:该项目的内容来自表严肃的在线视频教程,链接地址:http://biaoyansu.com/11.x)

2、这里只涉及到Html与Css一些简单使用,综合演练搭建一个类似购物网站首页的基本框架;
2.1、这个示例的重点在于结构,不关心具体美化的细节,强调的是结构的划分设计与一般项目的常规做法;
2.2、Html部分通过div的嵌套来布局结构,css部分则简单使用常规的基础美化效果来配合效果展现;
3、一般项目中CSS样式的几个要说的点
3.1、布局结构中大部分使用的都是块结构,并且一定会碰到的就是横向划分的问题(几个纵列,每个纵列占多少个百分比宽);
3.1.1、项目中应对这种问题一个比较常见的做法就是使用class来约束,事先定义好可能涉及到的占宽百分比;
3.1.2、比如占10%、20%、30%、40%....都定义一个class,在需要的时候取相对应的类,一横排元素占宽和为100%即可;
3.1.3、css定义示例:[CSS] 纯文本查看 复制代码 .col-1, .col-2, .col-3, .col-4, .col-5, .col-6, .col-7, .col-8, .col-9 {
display: block;
float: left;
min-height: 1px;
position: relative;
}
.col-1 {
width: 10%;
}
.col-2 {
width: 20%;
}
.col-3 {
width: 30%;
}
.col-4 {
width: 40%;
}
.col-5 {
width: 50%;
}
.col-6 {
width: 60%;
}
.col-7 {
width: 70%;
}
.col-8 {
width: 80%;
}
.col-9 {
width: 90%;
}
3.2.1、所以在有内边框或边框的时候,width的50%+50%会超过100%,因为内边距和边框宽度并不包含在这里面;
3.2.2、box-sizing属性则正是与这个特性相关,这个属性有三个值,content-box、border-box、inherit;
3.2.3、content-box为默认值,即宽度只指内容,border-box则使宽度包含内边距和边框宽度,inherit是继承父级属性值;
3.2.4、使用了百分比为宽度设置则需要使用border-box这个值,否则块元素会被强制换行,参考样式:[CSS] 纯文本查看 复制代码 * {
box-sizing:border-box;
-moz-box-sizing:border-box; /* Firefox */
-webkit-box-sizing:border-box; /* Safari */
width:50%;
float:left;
}
3.3.1、在div中,所有元素均设置成float时,母元素的高度会塌陷,从而无法设置可见样式;
3.3.2、要解决这个问题,最简单的办法是在所有子元素的后面添加一个空div,并且清除浮动,使得母元素形态上能够扩展到最后一个元素;
3.3.3、还有一个办法是通过伪类选择器的方式添加一个空元素清除浮动,在相关的元素中添加这个类即可;[CSS] 纯文本查看 复制代码 .clear-float:before,
.clear-float:after {
content: "";
display: block;
clear: both;
} |