本帖最后由 Sian 于 2018-1-7 21:17 编辑
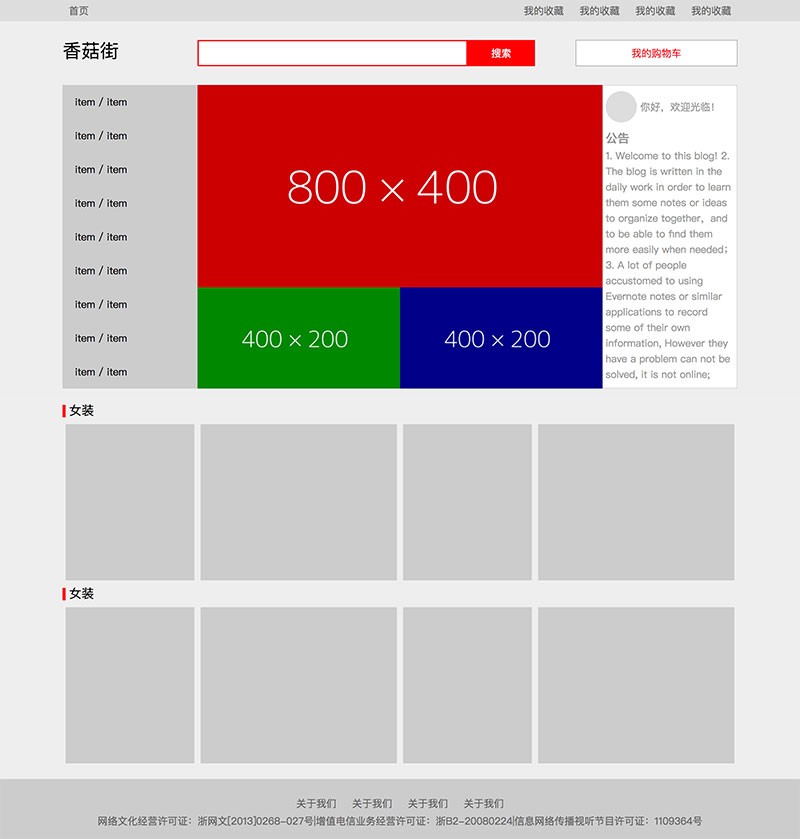
1、整体效果图

2、代码示例:
index.html[HTML] 纯文本查看 复制代码 <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link href="https://cdn.bootcss.com/normalize/7.0.0/normalize.min.css" rel="stylesheet">
<link rel="stylesheet" href="css/main.css">
<title>香菇街</title>
</head>
<body>
<div class="top-nav cf">
<div class="container">
<div class="fl">
<a href="#">首页</a>
</div>
<div class="fr">
<a href="#">我的收藏</a>
<a href="#">我的收藏</a>
<a href="#">我的收藏</a>
<a href="#">我的收藏</a>
</div>
</div>
</div>
<div class="header cf">
<div class="container">
<div class="col-2 logo">
香菇街
</div>
<div class="col-5 search-bar">
<input type="text">
<button>搜索</button>
</div>
<div class="col-3 cart">
<a href="#">我的购物车</a>
</div>
</div>
</div>
<div class="main-promote cf">
<div class="container">
<div class="cat col-2">
<div class="item">item / item</div>
<div class="item">item / item</div>
<div class="item">item / item</div>
<div class="item">item / item</div>
<div class="item">item / item</div>
<div class="item">item / item</div>
<div class="item">item / item</div>
<div class="item">item / item</div>
<div class="item">item / item</div>
</div>
<div class="col-6">
<div class="slider"><img src="https://dummyimage.com/800x400/c00/fff" alt=""></div>
<div class="sub-promote">
<div class="col-5"><img src="https://dummyimage.com/400x200/080/fff" alt=""></div>
<div class="col-5"><img src="https://dummyimage.com/400x200/008/fff" alt=""></div>
</div>
</div>
<div class="info col-2">
<div class="auth">
<div class="avatar"></div>
<div class="text">你好,欢迎光临!</div>
</div>
<div class="anno">
<div class="title">公告</div>
<div class="content">
1. Welcome to this blog!
2. The blog is written in the daily work in order to learn them some notes or ideas to organize together,and to be able to find them more easily when needed;
3. A lot of people accustomed to using Evernote notes or similar applications to record some of their own information, However they have a problem can not be solved, it is not online;
</div>
</div>
</div>
</div>
</div>
<div class="cat-promote cf">
<div class="container">
<div class="title">
<div class="text">女装</div>
</div>
<div class="content">
<div class="col-2">
<div class="card"></div>
</div>
<div class="col-3">
<div class="card"></div>
</div>
<div class="col-2">
<div class="card"></div>
</div>
<div class="col-3">
<div class="card"></div>
</div>
</div>
</div>
</div>
<div class="cat-promote cf">
<div class="container">
<div class="title">
<div class="text">女装</div>
</div>
<div class="content">
<div class="col-2">
<div class="card"></div>
</div>
<div class="col-3">
<div class="card"></div>
</div>
<div class="col-2">
<div class="card"></div>
</div>
<div class="col-3">
<div class="card"></div>
</div>
</div>
</div>
</div>
<div class="footer cf">
<a href="#">关于我们</a>
<a href="#">关于我们</a>
<a href="#">关于我们</a>
<a href="#">关于我们</a>
<div>网络文化经营许可证:浙网文[2013]0268-027号|增值电信业务经营许可证:浙B2-20080224|信息网络传播视听节目许可证:1109364号</div>
</div>
</body>
</html>
[CSS] 纯文本查看 复制代码 * {
box-sizing: border-box;
}
body {
background: #eee;
}
a {
text-decoration: none;
}
.fl {
float: left;
}
.fr {
float: right;
}
.cf:after,
.cf:before {
content: "";
clear: both;
display: block;
}
.col-1, .col-2, .col-3, .col-4, .col-5, .col-6, .col-7, .col-8, .col-9{
float: left;
display: block;
}
.col-1 {width: 10%;}
.col-2 {width: 20%;}
.col-3 {width: 30%;}
.col-4 {width: 40%;}
.col-5 {width: 50%;}
.col-6 {width: 60%;}
.col-7 {width: 70%;}
.col-8 {width: 80%;}
.col-9 {width: 90%;}
.container {
max-width: 1080px;
margin: 0 auto;
}
.top-nav {
background: #ddd;
}
.top-nav a {
color: #666;
display: inline-block;
padding: 8px 10px;
-webkit-transition: color 200ms;
-o-transition: color 200ms;
transition: color 200ms;
}
.top-nav a:hover {
color: #333;
}
.header {
padding: 30px 0;
}
.header .logo {
font-size: 30px;
}
.header .search-bar input,
.header .search-bar button {
float: left;
padding: 10px;
border: 2px solid red;
outline: 0;
}
.header .search-bar input {
width: 80%;
}
.header .search-bar input:focus {
-webkit-box-shadow: inset 0 0 1px 2px rgba(255,0,0,0.4);
box-shadow: inset 0 0 1px 2px rgba(255,0,0,0.4);
}
.header .search-bar button {
border-radius: 0;
width: 20%;
background: red;
color: #fff;
}
.header .search-bar button:active {
background: #c00;
border: 2px solid #c00;
}
.header .cart a {
color: red;
border: 1px solid #aaa;
float: right;
width: 80%;
padding: 11px;
background: #fff;
text-align: center;
}
.header .cart a:active {
color: #fcc;
}
.main-promote {
margin-bottom: 20px;
}
.main-promote .cat {
background: #ccc;
}
.main-promote .cat .item {
padding: 18px 20px;
}
.main-promote .cat .item:hover {
background: rgba(0,0,0,0.2);
}
.main-promote img {
width: 100%;
display: block;
float: left;
}
.main-promote .info {
padding: 10px 5px;
color: #999;
background: #fff;
-webkit-box-shadow: inset 0 0 1px 1px rgba(0,0,0,0.2);
box-shadow: inset 0 0 1px 1px rgba(0,0,0,0.2);
}
.main-promote .info .auth {
margin-bottom: 10px;
}
.main-promote .info .auth .avatar {
width: 50px;
height: 50px;
border-radius: 50%;
background: #ddd;
}
.main-promote .info .auth .text,
.main-promote .info .auth .avatar {
vertical-align: middle;
display: inline-block;
}
.main-promote .info .anno .title {
font-size: 19px;
font-weight: 800;
padding: 5px 0;
}
.main-promote .info .anno .content {
line-height: 1.6;
}
.cat-promote .title {
}
.cat-promote .title:before {
content: "";
display: inline-block;
width: 5px;
height: 20px;
background: red;
vertical-align: middle;
}
.cat-promote .title .text {
display: inline-block;
vertical-align: middle;
font-size: 20px;
padding: 5px 0;
}
.cat-promote .content .card {
height: 250px;
background: #ccc;
margin: 5px;
}
.footer {
margin-top: 20px;
background: #ccc;
text-align: center;
color: #666;
padding: 20px 0;
}
.footer a {
color: #666;
display: inline-block;
padding: 10px;
}
4、示例代码下载:
|