How to generate a stamp using SVG in HTML[……]
如何在HTML中使用SVG制作一个税务章
Leave a reply
How to generate a stamp using SVG in HTML[……]
HTTP报文遵循ABNF(一种形式化的语法表示方式),空格或回车换行都有严格的规定,以此保证HTTP协议的实现
空格URI空格HTTP/*.*回车换行1、什么是Vuejs,什么是Vux,如果这两者你都清楚的话,绕过;
2、vux的文档中,组件一般分为安装、属性、事件、插槽、样式变量等方面进行介绍;
3、样式变量就是这里要讲的主题,根据业务需要我们有时候需要修改组件的样式;
4、修改样式通常的做法是在vue中用css样式去覆盖原有的样式,这里[……]
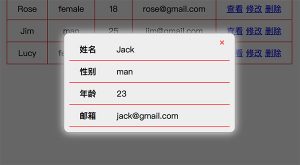
1、先看效果图:


2、演示地址:http://www.yusian.com/jquery/jquery_demo1.html
3、部分代码:
1 2 3 4 5 6 7 8 9 |
Document
#list{[......]<p class="read-more"><a href="https://www.yusian.com/blog/h5/2018/05/25/0943261182.html">继续阅读</a></p> |