1 2 3 4 5 6 7 8 | assume ss:stack, ds:data, cs:code ;堆栈段 stack segment db 20 dup(1);初始化20个字节空间 stack ends ;数据段 data segment db 20 dup(2);初始化20个字节空间[......]<p class="read-more"><a href="https://www.yusian.com/blog/assembler/2018/10/23/2308131274.html">继续阅读</a></p> |
第一个汇编程序Hello World!(Hello Assembler!)
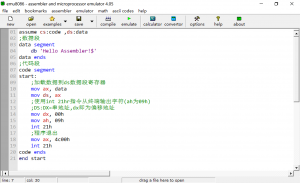
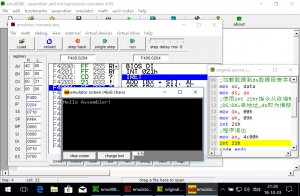
1、看图说话


2、代码
1 2 3 4 5 6 7 8 9 | assume cs:code ,ds:data ;数据段 data segment db 'Hello Assembler!$' data ends ;代码段 code segment start: ;加载数据到ds[......]<p class="read-more"><a href="https://www.yusian.com/blog/assembler/2018/10/23/2134301270.html">继续阅读</a></p> |
关于SSH的几个高级用法
1、SSH证书认证的实现
1.1、本地生成证书
最简单的试为:ssh-keygen命令,后续输入或选择提示直接回车回车,最终会在~/.ssh/目录中生成一个id_rsa.pub的文件
1.2、本地公钥追加到服务器认证列表
ssh-copy-id root@xxxxxx 回车,然后输入密码即可搞定!
或者先将id_rsa.pub文件拷贝到服务器上,然后通过cat id_rsa.pub >> ~/.ssh/authroized_keys,效果是一样的
2、远程拷贝文件scp命令
scp xxx root@xxxx:~/xxxx 即可
如果有端口,则scp -P 22 root@xx[……]
Vux怎么用 样式变量 修改主题配色
1、什么是Vuejs,什么是Vux,如果这两者你都清楚的话,绕过;
2、vux的文档中,组件一般分为安装、属性、事件、插槽、样式变量等方面进行介绍;
3、样式变量就是这里要讲的主题,根据业务需要我们有时候需要修改组件的样式;
4、修改样式通常的做法是在vue中用css样式去覆盖原有的样式,这里有两个问题;
4.1、如果样式文件没有加scoped关键字,很多样式需要在后面加!important才能强制生效;
4.2、如果多个vue中需要用到这个组件,难不成一个一个去改,或者重写这个组件?!
5、比较好的办法就是将修改样式变量!
6、好了,所有的问题都解决了,只需要关注如何修改这些个[……]
Xcode10 linker command failed with exit code 1 (use -v to see invocation)
1、前两天升级了Xcode 10的GM版,本来等两天就可以正式升级更新了,实在等不了了。
2、升级后发现原来的项目编译不通过,一直报错linker command failed with exit code 1 (use -v to see invocation);
3、点击报错也没有定位具体是哪里的问题,这下好了,回头用Xcode9是好好的;
4、网上查了一下,很多描述都指向了libstdc++这个库,并且据说苹果官方在5年前就有声明将要废弃,后续使用libc++库来替代之;
5、其实我们自己是不会主动使用这种库的,因为这是C++库,我们一般也不会在代码里面大量使用C++;
6、那[……]