1、先看效果

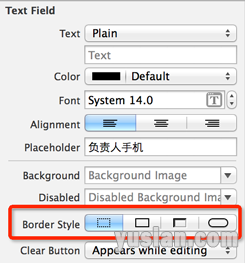
2、如上图所示,展示了ios6与ios7UITextField圆角效果的差别,UITextField系统提供了4种Border Style

3、在iOS6系统中制作仿iOS7的扁平TextField首先必须选择第一种样式,无任何边框
3.1、设置UITextField的layer属性
[C] 纯文本查看 复制代码
self.textField.layer.cornerRadius = 5;
self.textField.layer.borderWidth = 0.5;
self.textField.layer.borderColor = kGrayColor(0.8).CGColor;
3.2、设置TextField文本的内边距,参考http://www.yusian.com/bbs/thread-9440-1-1.html
3.3、两步搞定让ios6展示扁平化风格控件,统一各iOS版本手机的风格
|