1、无图不说话:


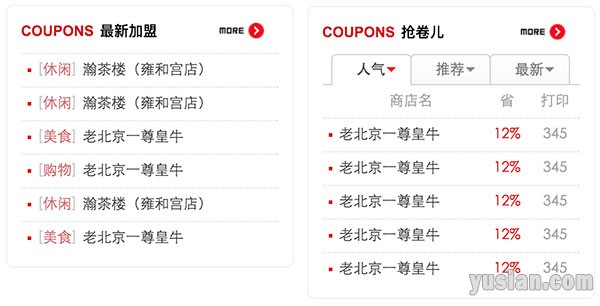
2、类似这种表格式的列表,在页面中多处出现,所以很有必要对其进行抽象出来;
3、观察其样式一定是通过ul标签来实现,但有一列两列三列类似表格样式;
4、由于展示内容为实际数据部分,因此数据格式是动态的;
5、在li中通过固定的标签加类来完成结果展示,在li内部通过class来定位数据具体属于第几列
6、如两列数据可通过格式化为<li><span class="col21"></span><span class="col22"></span></li>;
7、这样即能知道是第几列,也能知道一共多少列,一般也就几种情况,如果2列、3列或1列;
8、提取公共特征写成公共样式,特殊表现通过组合标签单独定义;
9、以【知道分子】这个模块为例,中间表格部分html内容[HTML] 纯文本查看 复制代码 <ul class="list_section">
<li class="title">
<span class="col21">标题</span>
<span class="col22">状态</span>
</li>
<li>
<span class="col21"><a href="#"><span>[<em>美食</em>]</span>老北京一尊皇牛</a></span>
<span class="col22"><img src="img/ico1.gif"/></span>
</li>
<li>
<span class="col21"><a href="#"><span>[<em>美食</em>]</span>老北京一尊皇牛</a></span>
<span class="col22"><img src="img/ico2.gif"/></span>
</li>
<li>
<span class="col21"><a href="#"><span>[<em>美食</em>]</span>老北京一尊皇牛</a></span>
<span class="col22"><img src="img/ico1.gif"/></span>
</li>
<li>
<span class="col21"><a href="#"><span>[<em>美食</em>]</span>老北京一尊皇牛</a></span>
<span class="col22"><img src="img/ico2.gif"/></span>
</li>
<li>
<span class="col21"><a href="#"><span>[<em>美食</em>]</span>老北京一尊皇牛</a></span>
<span class="col22"><img src="img/ico2.gif"/></span>
</li>
</ul>[CSS] 纯文本查看 复制代码 .list_section li{height: 27px; line-height: 27px; background: url('../img/dot.gif') no-repeat 5px center; padding-left: 14px;}
.list_section li a {color: #333;}
.list_section li a:hover { color: #d80000}
.list_section li a span {color: #c3c3c3; margin-right: 5px;}
.list_section li a em {color: #c75d61;}
.list_section .title { background: none; text-align: center;color: #999;}
.list_section li .col31 { width: 60%; float: left; }
.list_section li .col32 { width: 20%; float: left; text-align: center; color: #d80000;}
.list_section li .col33 { width: 20%; float: left; text-align: center; color: #999;}
.list_section .title .col32{ color: #999;}
.list_section li .col21 { width: 90%; float: left; }
.list_section li .col22 { width: 10%; float: left; text-align: center; position: relative; top: 7px;}
.side_section .list_section li { border-top: 1px dotted #dadada; }
.section .list_section li { border-bottom: 1px dotted #dadada; }
.side_section .list_section .title{ border-top: none; }
.side_section .list_section {margin-bottom: 10px;} |