1、不上图都不知道你在说什么


2、不多说了,直接上码吧
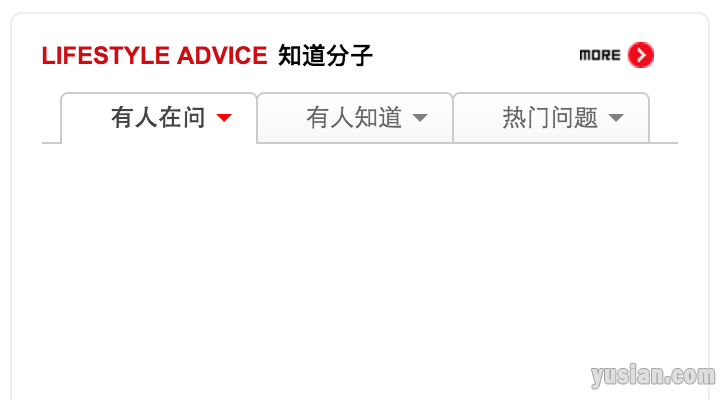
[HTML] 纯文本查看 复制代码 <div class="tab">
<ul>
<li class="active">有人在问
<a href="javascript:;" class="triagle_down_red"></a></li>
<li class="gradient">有人知道
<a href="javascript:;" class="triagle_down_gray"></a></li>
<li class="gradient">热门问题
<a href="javascript:;" class="triagle_down_gray"></a></li>
</ul>
</div>
<div style=" height: 300px;">
</div>
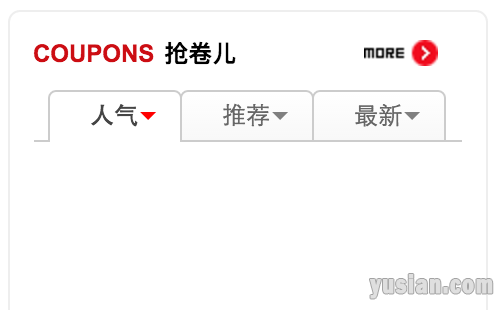
[HTML] 纯文本查看 复制代码 <div class="tab">
<ul>
<li class="active">人气
<a href="javascript:;" class="triagle_down_red"></a></li>
<li class="gradient">推荐
<a href="javascript:;" class="triagle_down_gray"></a></li>
<li class="gradient">最新
<a href="javascript:;" class="triagle_down_gray"></a></li>
</ul>
</div>
<div style=" height: 300px;">
</div> [CSS] 纯文本查看 复制代码 .tab {height: 25px; border-bottom: 1px solid #ccc;}
.tab ul{text-align: center;line-height: 24px;color: #666;}
.tab li{float: left; border: 1px solid #ccc;border-radius: 4px 4px 0 0;margin-left: -1px; position: relative; cursor: pointer;}
.tab .active{line-height: 25px; border-bottom: none; font-weight: bold; color: #454545;background: #fff;}
.tab .triagle_down_gray, .tab .triagle_down_red{top: 10px; right: 12px;}
.section .tab {padding: 0 10px;}
.section .tab li{width: 97px;}
.side_section .tab {padding: 0 8px;}
.side_section .tab li{width: 65px;} |