本帖最后由 Sian 于 2016-2-23 15:05 编辑
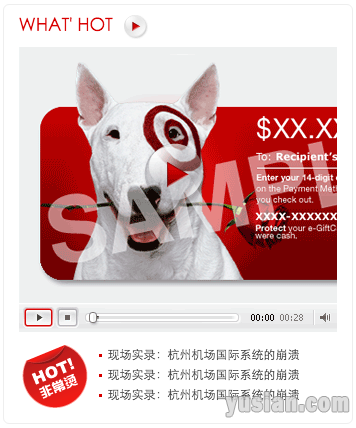
1、先看效果图:

2、整体分为上中下三个部分:title,video,video_list;
3、title部分设计成一个h2标签,后面图标为设置了偏移量的h2标签,调整文字样式;
4、中间video暂时用图片代替;
5、video_list为ul+li的布局,li前面红色小点为li的背景,文字首行缩进;
6、ul设置padding-left将li整体右移,然后设置ul背景
7、部分CSS代码:
[CSS] 纯文本查看 复制代码 .video{margin-bottom: 13px;}
.video_title{height: 42px; line-height: 42px; background: url('../img/video_bg.gif') no-repeat 105px 10px; font-size: 18px; color: #d90000}
.video_list{padding-left: 75px; height: 78px; background: url('../img/video_bg.gif') no-repeat 3px -47px;}
.video_list li{text-indent: 14px;background: url('../img/dot.gif') no-repeat 5px center; line-height: 20px;}
.video_list a{color: #4d4d4d;}
.video_list a:hover{text-decoration: underline;}[HTML] 纯文本查看 复制代码 <div class="section fl">
<h2 class="video_title">WHAT' HOT</h2>
<div class="video"><img src="img/play_bg.gif" /></div>
<ul class="video_list">
<li><a href="">现场实录:杭州机场国际系统的崩溃</a></li>
<li><a href="">现场实录:杭州机场国际系统的崩溃</a></li>
<li><a href="">现场实录:杭州机场国际系统的崩溃</a></li>
</ul>
</div> |